A veces en mi carrera he tenido unos días en los que me puedo definir como el programador conejo. ¿Porque entrego muchos desarrollos en poco tiempo? Para nada, es por mi habilidad de buscar y subsecuentemente caer en agujeros de conejo o rabbit holes.

Recientemente me uní al equipo de Get on Board, y fui directo a uno de éstos con Cypress.
Cypress se usa bastante en Get on Board para testear y hacer pruebas funcionales que involucren al front end, esto sumado a los tests de rspec logran una cobertura bastante sólida que ayuda a integrar nuestros desarrollos disminuyendo la posibilidad de romper cosas en producción. Sin embargo, cabe destacar que los tests se elaboran en Javascript y quizás de buenas a primeras no se tiene las mismas herramientas o entorno de un test de rspec; por lo que no es tan sencillo usar las gemas o librerías del lado de Ruby. Entonces me consigo con este problema de elaborar un test que pruebe un flujo donde se llama a una API externa desde el back end, específicamente la de Lever.

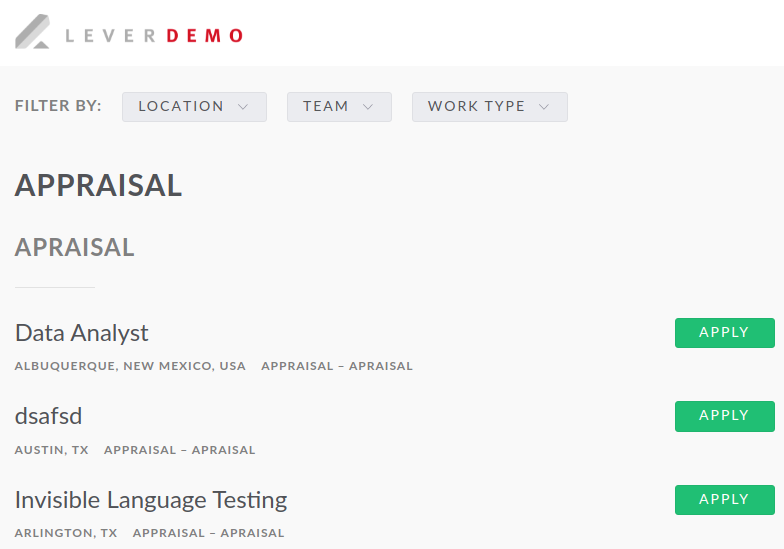
Lever es uno de los ATS con los que está integrado Get on Board, permitiendo a nuestros clientes vincular empleos de Get on Board con su ATS y así centralizar sus procesos. Realizar un test de Cypress con Javascript que llame al back end implica llamar a la API de Lever (en este ambiente, un sitio de demo) como un efecto colateral, y llamar una API externa en un test puede tener muchos problemas, como por ejemplo que deje de funcionar esta cuenta de demo, o retrasos en el test.
En el back end estos problemas se solucionan de forma sencilla con herramientas como Webmock o VCR, siendo ésta última la ideal para cuando no se conoce la estructura exacta de la respuesta. Pero esta gema no la teníamos disponible en el entorno de Cypress.

En este momento, ya por experiencia, sentí que se había escapado algo de las manos el problema (en el sentido de que me pasé de un límite de tiempo que me auto impuse) y ya estaba listo para vivir con el test que hace las llamadas externas. Pero en este momento me detuve a pensar que no, esto no era un hotfix, o no estaba algo clave roto en producción como para tratar de apurar el desarrollo, y en Get on Board, el enfoque es en realidad priorizar la calidad de los desarrollos cuando sea posible, por lo que decidí dedicarle un poco más de tiempo.
Por suerte, en ese momento el mantenedor de Cypress-rails decide agregar y mergear un PR para agregar VCR a la gema. Empezamos a interactuar en el issue conmigo probando la versión de la rama master de la gema y dando feedback, con lo que, sin querer, termino haciendo una ‘contribución’ open source como QA, y finalmente los tests corren sin llamar a Lever y leyendo de un Yaml pre-guardado con VCR.
Si bien suena como una gran pérdida de tiempo, aprendí muchísimo de Cypress y de cómo se conecta con Rails durante este proceso, y se puede evitar perder tiempo arreglando conexiones a Lever a futuro.
¿A dónde voy con todo esto entonces? Creo que tener una cultura que permita estas exploraciones (razonablemente) o poder iterar algunas veces sobre un problema siempre es beneficioso a largo plazo para el equipo; permite evitar muchas más horas perdidas a futuro manteniendo posiblemente soluciones triviales no tan óptimas, y ayuda a desarrollar al equipo.
En Get on Board actualmente esto se lleva a cabo no solo del nivel individual sino en la revisión exhaustiva en los pull requests, o en afinar un poco más los detalles de diseño antes de empezar un desarrollo, lo que fomenta esta cultura. Por ejemplo, es probable que vuelva a este desarrollo a resolver este problema con otro enfoque.
FInalmente, con una pequeña búsqueda en internet consigo que este tema es divisivo, con devs a favor y otros en contra de explorar estos agujeros, y siempre con recomendaciones como limitar el tiempo o sobre tener ojo con las páginas de Google que se visitan, pero lo que más me resuena fue la de un comentario en Dev.to sobre este tema de un desarrollador más senior que yo: “Tengo 20 años desarrollando y sigo cayendo en estos agujeros; probablemente es por que disfruto la caída”.
Así es; Vamos por un poco más de años cayendo en agujeros.